City of Weirdos

Author notes
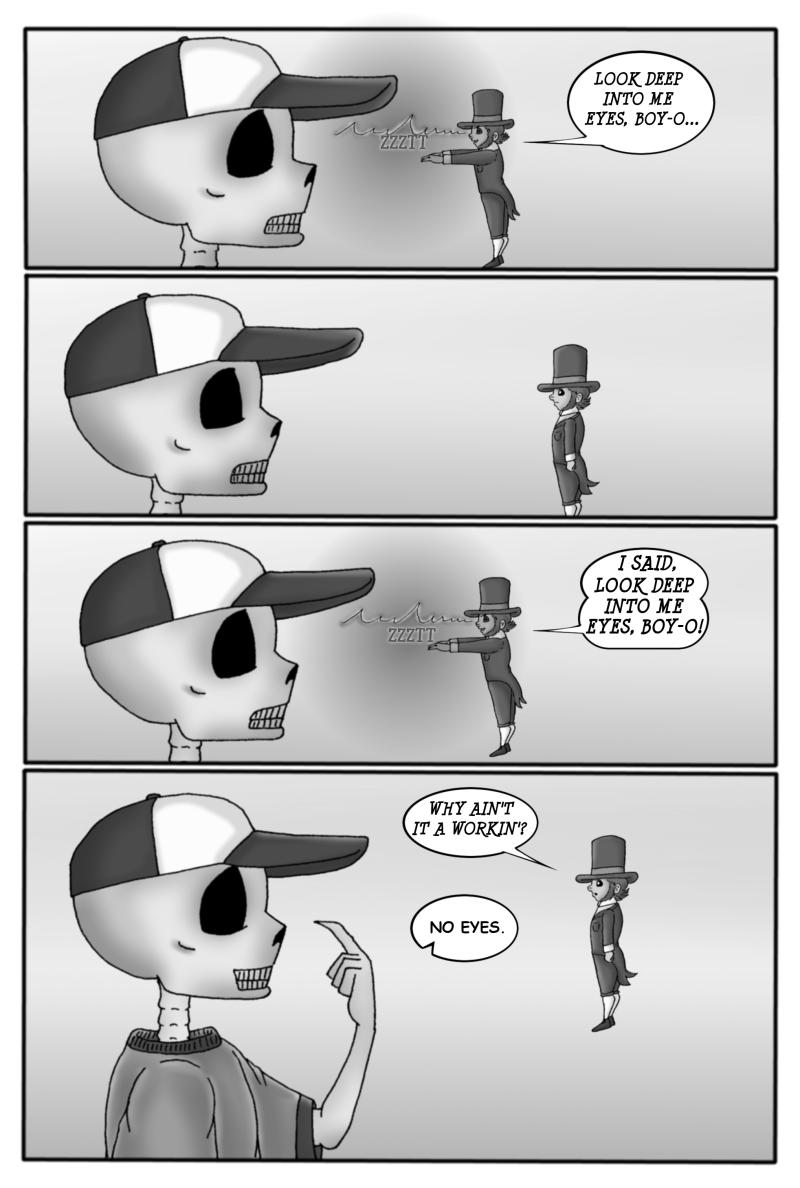
Lucky's Charm--page 14
Chameleon Kid onThis was one of my favorite pages when first writing this story arc. XD (It's the scene that started me going in the first place.)
It was like a blast of inspiration from out of nowhere! Well actually, I was rather inspired by Bugs Bunny and Elmore Fudd from Looney Tunes. There was this one episode where Elmore Fudd tried to hypnotize Bugs. =p *didn't work, in fact it back-fired!*
Oh yeah, interesting story about this page…I realized I wouldn't be able to draw Lucky–or Ned–the same way for like 3 or 4 panels. I just can't! *I know my limitations* I also knew that I couldn't draw Lucky small enough. Here's what I did…For Ned, I drew his head once in the 1st panel, then I traced it onto another piece of paper, then I traced it from THERE into the other 3 panels. (Only making changes to the last.)
I drew Lucky TWICE. A shot of half his body in the first panel, and him as a whole in the 2nd panel. (He also spread into the 3rd panel.) After drawing and scanning it, I realized he was much too big as it was…So, I erased the panel lines blocking his legs in the 2nd/3rd panels. I copied him, and pasted him in the last panel. Then I shrunk him using the scale tool in the GIMP. Next I proceeded to erase him in the 2nd panel. I copied my smaller image from the last panel, and pasted that one there in the 2nd.
That's what made me realize he was too big in the 1st panel. Simple really, I'll just scale him down to size too! …Except for one thing…While scaling him, Lucky suddenly wasn't on the right level anymore! So I just had to drag him farther up! Mission accomplished! …Or not…What I failed to realize was that I hadn't drawn his effin' legs! This is where my genius comes in…I copied his LEGS from panel #4, scaled them down slightly, and pasted them to his body in panel #1. That took quite a bit of doing…and I had to re-draw his coat tails in the GIMP. (NOT fun.) Then I scaled him a bit more, copied and pasted him in the 3rd panel, and voila!
Never. Doing. That. Again.


Comments
Please login to comment.
Login or Register${ comment.author }} at
${ comment.author }} at